Blogger Resimler için Lightbox Eklentisi
Merhaba bir çok kişin bildiği gibi blogger kullananların en şık resim göstermek için bir eklenti. lightbox Eklentisi ziyaretçilerin resimlerinizi büyütmek veya bakmak için tıkladığı zaman başka bir sayfa açmasını önler ve aynı sayfa içinde resim açılır. bir çok blogger eklendi kod paylaşan blog sayfaların hiç birin verdiği Lightbox Eklentisi çalışmaması çok kötü size alta verdiğim kodu sorunsuz bir şekilde çalıyor. bu kodu eklemeden önce lütfen demo olarak bakmak için konun en altında yer alan resme tıklayın.
Lightbox Eklentisini Eklemek için alt yer alan kodu Şablon / HTML’yi Düzenleye Tıklayın sonra CTRL + F tıklayın. alt yer alan kodu arayın.
]]></b:skin>
Bulduğunuz ]]></b:skin> kodunun hemen bir üstüne alt yer alan kodu kopyalayın.
#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none;}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#fff;max-width: 960px;max-height: 560px;margin:0 auto;}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10;}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none;}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block;}
#lightbox-nav-btnPrev{left:10%;float:left;}
#lightbox-nav-btnNext{right:10%;float:right;}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;}
#lightbox-container-image-data{padding:0 10px;color:#555;}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left;}
#lightbox-image-details-caption{font-weight:bold;}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em;}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em;}
Yukarıda css kodunu ekledikten sonra </head> kodunu arayın.
</head>
</head> kodu bulduktan sonra alts yer alan js kodlarını </head> hemen bir üstüne ekleyin. ve Şablonu Kayıt tıklayın.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/> <script src='https://lightbox-blogger-resim.googlecode.com/svn/lightbox-blogger-resim.js' type='text/javascript'/>
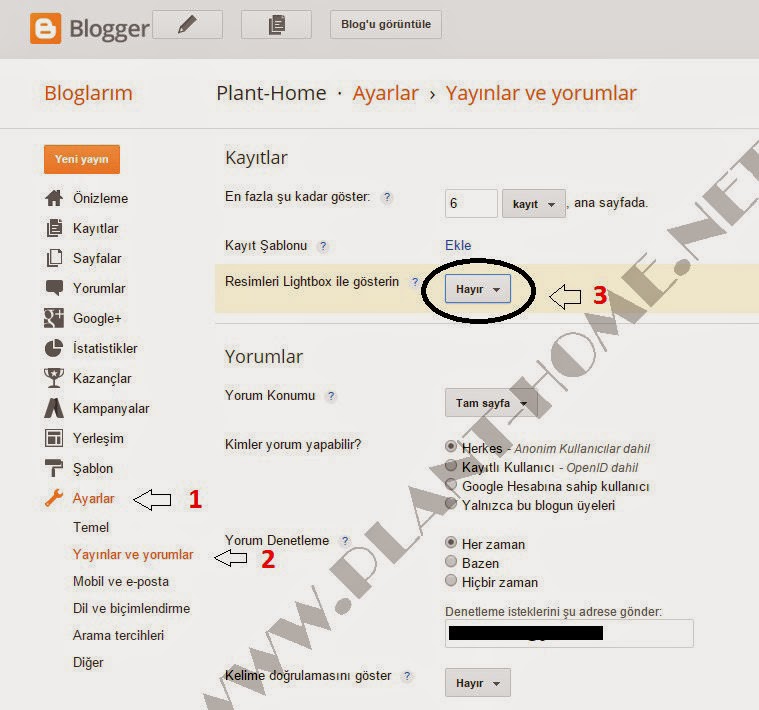
Şablonu kayıt ettikten sonra alt yer alan resimde Ayarlar / Yayınlar ve Yorumlar tıklayın. sonrada Resimleri Lightbox ile gösterin yazan yere HAYIR seçin. Ayarları Kayıt tıklayın.
https://lightbox-blogger-resim.googlecode.com/svn/lightbox-blogger-resim.js içinde yer alansağ sol ve kapat tuşlarını isterseniz kendisiniz yeniden yapabilir resimleri değiştirip googlecode yükleyebilirsiniz.


Bir yanıt yazın